Despite looking similar to other mouseover zoom scripts this AJAX-ZOOM mousehover extension offers more than it lookes like at first. When the user clicks on the lens AJAX-ZOOM with real high resolution tiled view opens at several modes, try it:
| | This will change "ajaxZoomOpenMode" option |
|---|---|
| Open AJAX-ZOOM at fullscreen mode | |
| Open AJAX-ZOOM in responsive "Fancybox" | |
| Open AJAX-ZOOM in regular "Fancybox" | |
| Open AJAX-ZOOM in "Colorbox" | |
| |
Enable monitor size fullscreen:
- enable
- disable
|
| |
360°/3D "preview" mode:
- enable
- disable
|
| |
Disable scroll animation:
- enable
- disable
|
| |
Tint filter:
|
| |
Mouseover Zoom:
- enabled
- disabled
|
| |
Prev, next arrows:
- enabled
- disabled
|
| 360 + images |
only images |
only one 360 | two 360 or more |
only one image | no 360 no images |
A common situation is that the images in mouseover zoom have to be changed, e.g. depending on users color selection of the article.
With jQuery.mouseOverZoomInit.replaceImages you can easily change images and / or 360° objects...
Click here to see the code which
is executed when you click on the second colored circle above.
The last cirle does not have any images or 360. Click on it to see what happens.
With jQuery.mouseOverZoomInit.prev and jQuery.mouseOverZoomInit.next
images and 360 can be switched one after each other...




| 6.0+ | 2.0+ | 2.0+ | 1.0+ | 9.5+ | 2.0+ | 4.0+ | Pinch, tap zoom, swipe |
Prior to Ver. 4.0 of this AJAX-ZOOM mousehover zoom extension it was responsive for the flyout window only. The actual "preview image" was not really responsive. In this new extension everything is absolutely responsive now. A positive side effect caused by the added responsiveness is that a single image can be used as "preview image" - the image which is hovered and the big "flyout image". But this is optional and not necessarily needed.
It has been tested in various Browsers including IE7. If you discover any bugs please do not hesitate to report. We will fix them with highest priority.
The integrated 360°/3D object spin support is optional! You do not need to have a 360° for every product. However you can put more than one 360° into the gallery and configure it to either open at place of the mousehover zoom or open at various modes directly. You can try it by changing 360°/3D "preview" mode above.
In Ver. 4.1 of this extension there is a new feature for "touch slide" images in order to switch between them. It can be enabled for all devices by setting "noMouseOverZoom" option to true. For touch enabled devices this feature is instantly enabled on default when the image space takes almost the whole width of the window. This is adjustable over "touchScroll" option which is set to 0.8 on default. Thus if you always want to enable this "touch slide" feature but only for touch devices, then you should set "touchScroll" option to 0.
The sliding thumbnail gallery below the mousehover image is optional. It can be replaced or disabled so you have only thumbs floating somewhere else. On default we use jQuery.axZmThumbSlider which is one of AJAX-ZOOM extensions. It is highly configurable, skinable, responsive and touch friendly. You can also configure it to be displayed vertically and placed to the side of mouseover zoom container.
The version packaged with AJAX-ZOOM is 1.3.4. It was modified to work with AJAX-ZOOM. However everything will also work with Fancybox 2.x which is available separately.

On default only the high resolution "master images" (source images) need to be defined, see "images" object / array in the example code below. This "images" object is basically the only thing which needs to be replaced dynamically by your application.
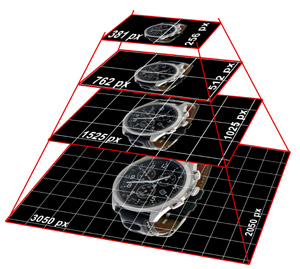
All thumbnails and flyout view images are instantly generated by AJAX-ZOOM "image server" which is located at your place (server). The size of the flyout image can be set to e.g. 1200x1200px, which are at most 1.44 Mio. pixels. For a 21 megapixels master image made by e.g. Canon EOS 5D these are around 5-7% of the actual resolution and size.
Alternatively to AJAX-ZOOM PHP based "image server" the paths to these flyout "preview" images can be hardset (see "images" option below) to point to some static (already scaled) images.
By clicking on the lens your users can explore the details of the entire big image with AJAX-ZOOM, which
utilizes image tiles technology (simmilar to google maps where the view "gets sharp" when you zoom in),
so the big master image never loads into browsers cache;
it can be even protected from direct access over http e.g. with .htaccess - (simply put
.htaccess file with this code and nothing else into the top directory with your master images: deny from all).
Same as with thumbnails all image tiles can be generated instantly on-the-fly or pregenerated with AJAX-ZOOM special batch tool...
The width of the container in the left column of this responsive page layout is set to 32% of the window width. Consequently the child elements in the left column are 100% width and do change their width instantly depending on window width. So does AJAX-ZOOM mouseover zoom extension.
But what about the height of this mouseover zoom? It can be set to a fixed pixel value; if your responsive layout takes into account the height it can also be set to some variable value; but most likely you would just want to preserve a certain proportion of the height depending on width. In this case just set the new "heightRatio" option e.g. to 1.0 and the height of mouseover will be instantly adjusted making the mouseover square. If your images are mostly portrait orientated (common for fashion retailers), then you could set "heightRatio" value to e.g. 1.5; setting "heightRatio" to 'auto' will set the proportion instantly to the proportion of the actual image. Be aware though that if proportion of the images in the gallery is different the height will change on image switching, which might be unwanted behavior.
Setting "heightRatio" option may result in that the height of the mouseover zoom is bigger than window height and the image is not fully visible. To prevent this you can limit the calculated height with the "maxSizePrc" option. The value of 1.0 would limit the height to 100% of window height; a value of 0.8 to 80% of window height; you can also define two values, e.g. '1.0|-120' which would be window height minus 120px.
This responsive example page layout "collapses" the three column layout
when the width of the browser window is less than a certain amount of pixels.
This is done over CSS "media queries" and max-width condition which is common in modern templates,
e.g. @media only screen and (max-width: 960px){...}
With the new options called "heightMaxWidthRatio" and "widthMaxHeightRatio" you can take account of these changes
and adjust e.g. "heightRatio" depending on max-width, e.g. heightMaxWidthRatio: ["960|0.8", "700|0.7"].
The above basically means that below 960px of window width the "heightRatio" option turns into 0.8 and below 700px
"heightRatio" turns into 0.7;
The "flyout" window with bigger image is set to cover the middle column div (the text over gray background) - "zoomWidth" and "zoomHeight" options of "mouseOverZoomParam" are set to the selector '#middleSideContent' which is simply the id of the middle column. In case the browsers window is less than 960px the design of this example page changes in the way that the width of mouse over image is 100%; consequently there is no room for the flyout window, so this mousehover changes the "position" option of "mouseOverZoomParam" from 'right' to 'inside' (inner zoom).
Notes: this responsive page layout is not well elaborated and is only meant to show how the new responsiveness of AJAX-ZOOM mouseover zoom extension does work. Resize the browser window to see the effect.
<!-- jQuery core, needed if not already present! -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<!-- AJAX-ZOOM core, needed! -->
<link href="../axZm/axZm.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="../axZm/jquery.axZm.js"></script>
<!-- Include mousewheel script, optional -->
<script type="text/javascript" src="../axZm/extensions/axZmThumbSlider/lib/jquery.mousewheel.min.js"></script>
<!-- Include thumbSlider JS & CSS, optional -->
<link href="../axZm/extensions/axZmThumbSlider/skins/default/jquery.axZm.thumbSlider.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../axZm/extensions/axZmThumbSlider/lib/jquery.axZm.thumbSlider.js"></script>
<!-- Preloading spinner, optional -->
<script type="text/javascript" src="../axZm/plugins/spin/spin.min.js"></script>
<!-- AJAX-ZOOM mouse over zoom extension, needed! -->
<link href="../axZm/extensions/axZmMouseOverZoom/jquery.axZm.mouseOverZoom.4.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="../axZm/extensions/axZmMouseOverZoom/jquery.axZm.mouseOverZoom.4.js"></script>
<script type="text/javascript" src="../axZm/extensions/axZmMouseOverZoom/jquery.axZm.mouseOverZoomInit.4.js"></script>
<!-- Fancybox lightbox javascript, please note: it has been slightly modified for AJAX-ZOOM, only needed if ajaxZoomOpenMode below is set to "fancyboxFullscreen" or "fancybox", optional -->
<link href="../axZm/plugins/demo/jquery.fancybox/jquery.fancybox-1.3.4.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../axZm/plugins/demo/jquery.fancybox/jquery.fancybox-1.3.4.js"></script>
<!-- AJAX-ZOOM extension to load AJAX-ZOOM into maximized fancybox, requires jquery.fancybox-1.3.4.css and jquery.fancybox-1.3.4.js, optional -->
<script type="text/javascript" src="../axZm/extensions/jquery.axZm.openAjaxZoomInFancyBox.js"></script>
<!-- Colorbox plugin, only needed if ajaxZoomOpenMode below is set to "colorbox", optional -->
<link href="../axZm/plugins/demo/colorbox/example2/colorbox.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../axZm/plugins/demo/colorbox/jquery.colorbox-min.js"></script>
<!-- Please call pinit.js only once per page -->
<script data-pin-build="parsePinBtns" type="text/javascript" src="//assets.pinterest.com/js/pinit.js"></script>
<!-- IE < 9 @media query support -->
<script src="../axZm/plugins/css3-mediaqueries.min.js"></script>
<style type="text/css">
/******************************
AJAX-ZOOM mouseover block
******************************/
/* wrapper for all html */
#az_mouseOverZoomParent{
position: relative;
width: 100%;
}
#az_mouseOverZoomContainer{
position: relative;
background-color: #FFFFFF;
border: #AAA 1px solid;
}
#az_mouseOverZoomGallery{
position: relative;
margin-top: 20px;
height: 76px;
width: 100%;
display: none;
}
</style>
<!-- AJAX-ZOOM mouseover block --> <div id="az_mouseOverZoomParent"> <!-- Container for mouse over image --> <div id="az_mouseOverZoomContainer"> Mouseover Zoom loading... </div> <!-- gallery with thumbs (will be filled with thumbs by javascript) --> <div id="az_mouseOverZoomGallery"> Gellery loading... </div> </div> <!-- AJAX-ZOOM mouseover block END -->
You do not need all the options below to be listed as many are set to their default values.
Several different plugins are used in this mouseover zoom tool. Depending on the configuration not all of them are needed but they all are included in the download package. The options below refer to jQuery.mouseOverZoomInit(options) which acts like a proxy to the other plugins.
Needed plugins:/axZm/plugins/demo/colorbox/example2/colorbox.css
| Option | Default | Description | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| axZmPath | 'auto' | Path to AJAX-ZOOM, e.g. '/zoomTest/axZm/'; 'auto' might not always work so if you experience any difficulties please set the path manually as first. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| divID | '' | DIV (container) ID for mouseover zoom | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| galleryDivID | '' | DIV (container) id of the gallery, set to false to disable gallery | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| lang | function | Specify ISO language code, e.g. 'en', default is taken from the users browser | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| hideGalleryOneImage | true | Instantly hide gallery if there is only one image or one 360/3D | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| hideGalleryAddClass | 'axZm_mouseOverNoMargin' | Ver. 4.1.1+ This option is mainly for the layout with vertical gallery which is located next (left or right) to mouseover area. The most solid css layout for vertical gallery is when "divID" is wrapped by a div which has a left or right margin. This margin corresponds to vertical gallery width + some space inbetween. So if "hideGalleryOneImage" option is activated and there is only one image, only one 360 or no images / 360's at all, then the container represented by "galleryDivID" option is hidden and there is more space which can be filled. To do that we simply add a css class with margin 0 to the parent of "divID" overriding the left or right margin which is not needed for the gallery. You can change the "hideGalleryAddClass" to your own class name or set it to false to prevent this action. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| galleryHover | false | Use mouseenter (mouseover) for switching between images. You can specify an integer which will represent the time in ms to wait for switching after the mouse enters the thumb; true defaults to 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| galleryAxZmThumbSlider | true | Use $.axZmThumbSlider on gallery thumbnails or not | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| galleryAxZmThumbSliderParam | {} | $.axZmThumbSlider parameters if "galleryAxZmThumbSlider" is enabled; for full list of options see under: /axZm/extensions/axZmThumbSlider/ or http://www.ajax-zoom.com/axZm/extensions/axZmThumbSlider/ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| thumbW | 50 | Gallery thumb image width; Please note that in many examples, e.g. when "galleryAxZmThumbSlider" is enabled, the final thumbnail width and height are determined by css set over "galleryAxZmThumbSliderParam" | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| thumbH | 80 | Gallery thumb image height | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| thumbRetina | true | Double resolution of the thumb image | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| qualityThumb | 100 | Jpeg quality of the gallery thumbs | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| quality | 90 | Jpeg quality of the preview image | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| qualityZoom | 80 | Jpeg quality of the zoom image shown in the flyout window | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| images | {} |
Object containing absolute paths to the master images, optional with titles. Start with 1, not 0.
Your master image "img" can be as big as you want, it never loads into cache
You can also protect the directory with .htaccess or other http access restrictions.
images: {
1: {
img: "/pic/fashion_001.jpg",
title: "Test Title 1"
},
2: {
img: "/pic/fashion_002.jpg",
title: "Test Title 2"
},
3: {
img: "/pic/fashion_003.jpg",
title: "Test Title 3"
}
}
Alternatively you can link to your static images with these keys:
So the images object would look like this:
images: {
1: {
zoom: "/cache/fashion_001_1200x1200.jpg",
preview: "/cache/fashion_001_350x400.jpg",
thumb: "/cache/fashion_001_80x100.jpg"
img: "/pic/fashion_001.jpg",
title: "Test Title 1"
},
2: {
zoom: "/cache/fashion_002_1200x1200.jpg",
preview: "/cache/fashion_002_350x400.jpg",
thumb: "/cache/fashion_002_80x100.jpg",
img: "/pic/fashion_002.jpg",
title: "Test Title 2"
},
3: {
zoom: "/cache/fashion_003_1200x1200.jpg",
preview: "/cache/fashion_003_350x400.jpg",
thumb: "/cache/fashion_003_80x100.jpg",
img: "/pic/fashion_003.jpg",
title: "Test Title 3"
}
}
In case "zoom", "preview" and "thumb" are not defined, AJAX-ZOOM will generate these images out of "img" instantly on-the-fly.
"images" option can be also of type array, e.g.
images: [
{ img: "/pic/fashion_001.jpg",
title: "Test Title 1"
},
{ img: "/pic/fashion_002.jpg",
title: "Test Title 2"
},
{ img: "/pic/fashion_003.jpg",
title: "Test Title 3"
}
]
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| firstImageToLoad | 1 | Image from "images" option which should be loaded at first; see also "images360firstToLoad" option below | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| disableAllMsg | false | AJAX-ZOOM produces some notifications within the player telling that image tiles or other files are generating and returns the result. This happens only when an image or 360 images are opened for the first time. This is also the reason why preloading is slow at first. With this switch you can disable these notifications in the front office. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| images360 | {} |
Object or an array with paths to the folders which contain 360 degree images;
mostly you would want to add only one 360 spin but the "images360" object can contain as many as you like;
images360: {
1: {
path: "/pic/zoom3d/Uvex_Occhiali",
position: "first"
}
}
Other possible keys are:
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| images360firstToLoad | false | In case present load 360 from "images360" first and not an image from "images" | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| images360Thumb | true | Show first image of the spin as thumb | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| images360Overlay | true | Add a div with class "spinOverlImg" or "spinOverl" over the gallery thumb. On default it has a 360 icon as background. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| images360Preview | true | Normally plain images are opened in some kind of lightbox or fullscreen; By setting this option to true the 360's will load into "divID" at first and can be expanded to responsive fancybox or fullscreen. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| images360PreviewResponsive | true | This option is set to true for convinience reasons;
In case your "divID" has fixed width and height, set $zoom['config']['picDim'] option in '/axZm/zoomConfigCustom.inc.php'
after elseif ($_GET['example'] == 'mouseOverExtension360'){
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| images360examplePreview | 'mouseOverExtension360' | In case "images360Preview" is set to true, the value of this parameter will be sent to AJAX-ZOOM as "options set" (example=mouseOverExtension360) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| zoomMsg360 | 'long string' or object | Message displayed under mouse over zoom when 360 is loaded, default: 'Drag to spin 360°, scroll to zoom in and out, right click and drag to pan'. Can be Javascript object e.g. {"en": "text english...", "de": "text german...", "fr":"text french..."} | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| zoomMsg360_touch | 'long string' or object | Ver. 4.1.1+ Message displayed under mouse over zoom when 360 is loaded on touch devices, default: 'Drag to spin 360°, pinch to zoom in and out'. Can be Javascript object e.g. {"en": "text english...", "de": "text german...", "fr":"text french..."} | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| preloadMouseOverImages | false | Preload all preview and mouseover images, possible values: false, true, 'oneByOne' | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| noImageAvailableClass | 'axZm_mouseOverNoImage' | In case there are no images in "images", nor there are any in "images360", a div with some image as background can be appended to the container and receive this options value as css class | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| width | 'auto' | Width of the preview image or 'auto' (depending on parent container size - "divID", see above); this is also the value which will be passed to your AJAX-ZOOM imaging server to generate this image on-the-fly. If width or height are set to "auto" and "responsive" feature is enabled, both width and height of the preview image are set to 50% of the value taken from "mouseOverZoomWidth", so on default it is 600px; | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| height | 'auto' | Height of the preview image or 'auto' (depending on parent container size - "divID", see above); this is also the value which will be passed to your AJAX-ZOOM imaging server to generate this image on-the-fly. If width or height are set to "auto" and "responsive" feature is enabled, both width and height of the preview image are set to 50% of the value taken from "mouseOverZoomWidth", so on default it is 600px; | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| responsive | true | Set this to true for responsive layouts | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| oneSrcImg | false | Use single image as "preview image" - the image which is hovered and the big "flyout image". | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| heightRatio | 1.0 | If "responsive" option is enabled, "heightRatio" with instantly adjust the height of mouseover container depending on width calculated by the browser, e.g. 1.0 will always (only limited by "maxSizePrc" option) make height same as width; a value of 1.5 will make the preview like a portrait. You can also set "heightRatio" to 'auto'. In this case the height will be adjusted to cover available space instantly! Please note that when your images are not always same proportion, then the container will also change the size when the user switches to a different image. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| heightMaxWidthRatio | [] | Similar as you would set max-width: someValue @media only screen condition you can define "heightRatio" depending on the width of the browser, e.g. ["960|0.8", "700|0.7"] | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| widthRatio | false | Opposit of "heightRatio" | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| widthMaxHeightRatio | false | Opposit of "heightMaxWidthRatio" | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| maxSizePrc | 1.0 | Limit the height if "responsive" and "heightRatio" options are set. Setting "heightRatio" option may result in that the height of the mouseover zoom is bigger than window height and the image is not fully visible. To prevent this you can limit the calculated height with this "maxSizePrc" option. The value of 1.0 would limit the height to 100% of window height; a value of 0.8 to 80% of window height; you can also define two values, e.g. '1.0|-120' which would be window height minus 120px. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| mouseOverZoomWidth | 1200 |
Max width of the image that will be shown in the zoom window;
this is the value which will be passed to your AJAX-ZOOM imaging server to generate this image on-the-fly.
Please note that the size is limited by $zoom['config']['allowDynamicThumbsMaxSize'] which is can be set
in '/axZm/zoomConfig.inc.php'. You can also specify a link to the image, see "images" option above.
To set the width of the fly out window see "zoomWidth" under "mouseOverZoomParam".
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| mouseOverZoomHeight | 1200 |
Max height of the image that will be shown in the zoom window;
this is the value which will be passed to your AJAX-ZOOM imaging server to generate this image on-the-fly.
Please note that the size is limited by $zoom['config']['allowDynamicThumbsMaxSize'] which is can be set
in '/axZm/zoomConfig.inc.php'. You can also specify a link to the image, see "images" option above.
To set the height of the fly out window see "zoomHeight" under "mouseOverZoomParam".
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ajaxZoomOpenMode | 'fancyboxFullscreen' | Determines how AJAX-ZOOM is opened when the user clicks on preview images / lens, possible values: 'fullscreen' (see also "fullScreenApi" option below), 'fancyboxFullscreen', 'fancybox', 'colorbox'; By editing $.mouseOverZoomInit you can extend the plugin to be used with different types of modal boxes to load AJAX-ZOOM into. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| fancyBoxParam | {} |
If fancybox is used in "ajaxZoomOpenMode" option, Fancybox "prefixed" options Defaults:
{
boxMargin: 0,
boxPadding: 10,
boxCenterOnScroll: true,
boxOverlayShow: true,
boxOverlayOpacity: 0.75,
boxOverlayColor: "#777",
boxTransitionIn: "fade", // 'elastic', 'fade' or 'none'
boxTransitionOut: "fade", // 'elastic', 'fade' or 'none'
boxSpeedIn: 300,
boxSpeedOut: 300,
boxEasingIn: "swing",
boxEasingOut: "swing",
boxShowCloseButton: true,
boxEnableEscapeButton: true,
boxOnComplete: function(){},
boxTitleShow: false,
boxTitlePosition: "float", // 'float', 'outside', 'inside' or 'over'
boxTitleFormat: null
}
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| colorBoxParam | {} |
If colorbox is used in "ajaxZoomOpenMode" option, Colorbox options Defaults:
transition: "elastic",
speed: 300,
scrolling: true,
title: true,
opacity: 0.9,
className: false,
current: "image {current} of {total}",
previous: "previous",
next: "next",
close: "close",
onOpen: false,
onLoad: false,
onComplete: false,
onClosed: false,
overlayClose: true,
escKey: true
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| example | 'mouseOverExtension' | Configuration set which is passed to ajax-zoom when ajaxZoomOpenMode is 'fullscreen' | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| exampleFancyboxFullscreen | 'mouseOverExtension' | Configuration set which is passed to ajax-zoom when ajaxZoomOpenMode is 'fancyboxFullscreen' | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| exampleFancybox | 'modal' | Configuration set which is passed to ajax-zoom when ajaxZoomOpenMode is 'fancybox' | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| exampleColorbox | 'modal' | Configuration set which is passed to ajax-zoom when ajaxZoomOpenMode is 'colorbox' | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| enforceFullScreenRes | 768 | Ver. 4.1.1 Enforce "ajaxZoomOpenMode" to be "fullscreen" if screen width is less than this value | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| prevNextArrows | false | Ver. 4.1.1 Put prev / next buttons over mouseover zoom. CSS: .axZm_mouseOverPrevNextArrows | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| disableScrollAnm | true | Disable animation while zooming with AJAX-ZOOM | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| fullScreenApi | false | Try to open AJAX-ZOOM at browsers fullscreen mode, possible on modern browsers except IE < 10 and mobile | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| axZmCallBacks | {} | AJAX-ZOOM has several callbacks, http://www.ajax-zoom.com/index.php?cid=docs#onBeforeStart | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| azOptions | {} | Some AJAX-ZOOM options can be set with JS when AJAX-ZOOM is inited.
Normally you would be defining them in /axZm/zoomConfig.inc.php or /axZm/zoomConfigCustom.inc.php;
This option is for convenience reasons and modules for diverse ecommerce systems where this
example will be implemented into where most of configuration can be made in the back office.
Example: {fullScreenCornerButton: false} - this would disable the button for fullscreen
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| azOptions360 | {} | Same as above but specifically for 360/3D | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| postMode | true | Ver. 4.1.1+ Set AJAX-ZOOM to use POST instead of GET | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| {} | Settings for pinterest button, see below: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| mouseOverZoomParam | {} | JS object containing specific options to this mouseover zoom, see below: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Documentation last updated: 2015-10-06 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||