|
Loading, please wait...
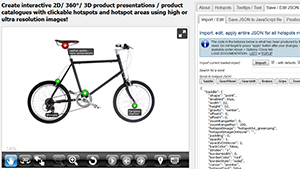
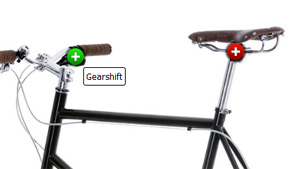
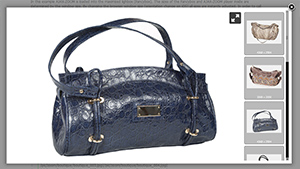
Selected AJAX-ZOOM 360° example highlights Also check out the clickable and fully configurable HOTSPOTS configurator with tons of interesting features!
Also check out the clickable and fully configurable HOTSPOTS configurator with tons of interesting features!


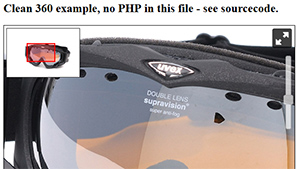
Derived / "clean" examples of example15.php For a clean example without "360°/3D gallery" and anything else please see here:
For a clean example without "360°/3D gallery" and anything else please see here:http://www.ajax-zoom.com/examples/example15_clean.php (no PHP code required at the frontend!)  To start AJAX-ZOOM 360°/3D in responsive / adaptive layout, see
To start AJAX-ZOOM 360°/3D in responsive / adaptive layout, see http://www.ajax-zoom.com/examples/example15_responsive.php  To start AJAX-ZOOM 360°/3D in fullscreen mode, see
To start AJAX-ZOOM 360°/3D in fullscreen mode, see http://www.ajax-zoom.com/examples/example15_fullscreen.php  For a clean example with "360°/3D gallery" and anything else please see here:
For a clean example with "360°/3D gallery" and anything else please see here:http://www.ajax-zoom.com/examples/example15_gallery_clean.php No PHP code required at the frontend. The PHP code inside the file can be extracted into a different file and called over AJAX, please see comments at the biginning of this PHP file. Some other implementations & examples of 360 spin tool To implement AJAX-ZOOM 360/3D in responsive / adaptive layout with or without gallery, see
To implement AJAX-ZOOM 360/3D in responsive / adaptive layout with or without gallery, seehttp://www.ajax-zoom.com/examples/example24.php  To load AJAX-ZOOM 360/3D in a lightbox e.g. Fancybox, see
To load AJAX-ZOOM 360/3D in a lightbox e.g. Fancybox, see http://www.ajax-zoom.com/examples/example3.php  To load AJAX-ZOOM 360/3D in a responsive / adaptive lightbox, see
http://www.ajax-zoom.com/examples/example27.php
To load AJAX-ZOOM 360/3D in a responsive / adaptive lightbox, see
http://www.ajax-zoom.com/examples/example27.php
 Here you will find a 3D - multirow spin, rotate & zoom example:
Here you will find a 3D - multirow spin, rotate & zoom example:http://www.ajax-zoom.com/examples/example15_vr.php It is not included in the download package, but the only difference between regular 360 spin and multirow is that original images are placed in subfolders of the target folder (the one you will be pointing AJAX-ZOOM at). You do not need to define these subfolders anywhere separately. AJAX-ZOOM will instantly detect and procede all the images in them.  Here is a truly VR spherical example with 9 rows and 90 images per row = 810 images
http://www.ajax-zoom.com/examples/example15_vr9.php
Here is a truly VR spherical example with 9 rows and 90 images per row = 810 images
http://www.ajax-zoom.com/examples/example15_vr9.php
|
Gallery with 360° objects will be loaded after the first spin is fully loaded, please wait...
General information - non technicalAJAX-ZOOM is a unique "Flash" free tool to present 360°/ 3D product images on the web. Users can rotate 360° object (the sprite contains a set of single images), also on Z-axis (3D multirow) and additionally deep zoom on every frame. The adoption of image tiles technology (image pyramid) allows utilizing high resolution images without compression rates which would destroy the image quality. AJAX-ZOOM has full support for touch devices, e.g. pinch zoom with two fingers and works great on iPad. In the full screen or responsive modes AJAX-ZOOM loads as many image tiles as needed to fit users screen resolution and thus provides best details quality quickly also with low bandwidth connectivity, which is perfect for mobile implementations. AJAX-ZOOM player can be completely restyled (skinned) to fit any design / corporate identity.
Some external controls and functionality over AJAX-ZOOM API
zoomIn zoomOut reset switch pan switch spin switch crop start spin stop spin spin toggle spinBy (1) spinBy (-1) spinTo third frame and zoom Go fullscreen 360° GalleryThe gallery with other 360/3D objects right to the player on this page is optional! Most likely you will not need this gallery. However we also provide a "clean" example with this gallery and no PHP in the frontend. Player and gallery are loaded over one function - $.axZm360Gallery() and are really easy to configure. Update: the "thumb slider" used for the external 360 gallery is replaced with our own which can be configured in many different ways, see demo here. Do not like the black toolbar?
For developers - some technical stuffFollowing is some very basic technical information about AJAX-ZOOM. If your are serious about trying and implementing AJAX-ZOOM on your webpage, then viewing other examples and browsing in documentation are highly recommended as first step! After you have found an example which does conceptually suits your needs, your should download the package and make it work on your server or localhost. While searching for a suitable example do not pay attention to design, galleries and other things, which are all configurable, adjustable and can be disabled. The point is, that AJAX-ZOOM is so flexible, that our team sometimes does not recognize its own product after it has been implemented and adjusted by the customers. If you are not sure what example is the right one to start with, you can send us a mockup which would visualize your intent and we will gladly give you a hint. Basically to load the 360 spinner all you need is to define the directory ("3dDir" parameter) where images (frames of 360) are located. The number of frames depends on the number of images in this directory and will be determined instantly! For a single row (360, not sptherical 3D) you should have at least 12 images. The more images are available, the smoother is your animation. However, the more images are loaded, the longer it takes for the preload. Therefore we consider 72 images as perfertly smooth for the web; 36 images is a good average used by many customers these days. All image processing including the generation of image tiles is done on-the-fly during the first load of AJAX-ZOOM in the browser. You can however pre-process all your 360s with the provided batch tool (/axZm/zoomBatch.php); There are several 360/3D specific options to adjust the spin behaviour and appearance. However all other options from plain 2D zoom are applicable to 360 degree player as well! A small selection of selected parameters has been made to be visually changed in this example (more parameters in the online documentation): Reverse spin direction. Enable | disable the blur effect. Disable | enable the navigation toolbar. Disable | enable the zoom slider and disable | enable the spin slider. By defining the query string parameter in ajaxZoom.parameter "example=17" some default settings from
/axZm/zoomConfig.inc.php are overridden in /axZm/zoomConfigCustom.inc.php after To interested developers AJAX-ZOOM offers a variety of methods and callbacks to develop a highly customized applications. Alternatively we can create your individual application as a custom work. free download with sample images and all the examples |
The below code is from example15_clean.php; For 360 gallery and responsive examples please see derived examples and other above.
<!-- Include jQuery core into head section --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <!-- AJAX-ZOOM javascript && CSS --> <link href="../axZm/axZm.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="../axZm/jquery.axZm.js"></script>
<!-- Placeholder for AJAX-ZOOM player --> <DIV id="AZplayerParentContainer" style="margin: 5px 0px 0px 10px; width: 602px; min-height: 400px; color: gray;"> <DIV style="margin: 0; padding-top: 175px; padding-left: 200px; min-height: 225px; background: url(../axZm/icons/ajax-loader-bar.gif) center center no-repeat;"> Loading, please wait... </DIV> </DIV>
// Create empty jQuery object which is interpreted in axZm/jquery.axZm.loader.js
var ajaxZoom = {};
// Define callbacks, for complete list check the docs
// http://www.ajax-zoom.com/index.php?cid=docs#API_CALLBACKS
ajaxZoom.opt = {
onBeforeStart: function(){
// Some of the options can be set directly as js var in this callback
jQuery.axZm.spinReverse = true;
}
};
// Define the path to the axZm folder, adjust the path if needed!
ajaxZoom.path = "../axZm/";
// Define your custom parameter query string
// example=17 has many presets for 360 images*
// 3dDir - best of all absolute path to the folder with 360/3D images
// *By defining the query string parameter in ajaxZoom.parameter example=17
// some default settings from /axZm/zoomConfig.inc.php are overridden in
// /axZm/zoomConfigCustom.inc.php after elseif ($_GET['example'] == 17){.
// So if changes in /axZm/zoomConfig.inc.php have no effect -
// look for the same options /axZm/zoomConfigCustom.inc.php;
ajaxZoom.parameter = "example=17&3dDir=/pic/zoom3d/Uvex_Occhiali";
// The ID of the element (placeholder) where AJAX-ZOOM has to be inserted into
ajaxZoom.divID = "AZplayerParentContainer";
// Load AJAX-ZOOM
jQuery(document).ready(function(){
jQuery.fn.axZm.load({
opt: ajaxZoom.opt,
path: ajaxZoom.path,
parameter: ajaxZoom.parameter,
divID: ajaxZoom.divID
});
});